轻松解决外边距塌陷的几种方法
什么是外边距塌陷?满足以下条件就会产生外边距塌陷现象:
- 产生在嵌套元素中(父元素与子元素)
- 垂直方向上的外边距合并现象(margin-top和margin-bottom)
话不多说,直接上代码进行演示:带你走向人生的的巅峰,哈哈哈
html:
<div class="father"> <div class="son"></div> </div>
css:
<style> *{
margin: 0;
padding: 0;
}
.father{
width:300px;
height:300px;
background-color:pink;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
}
</style>
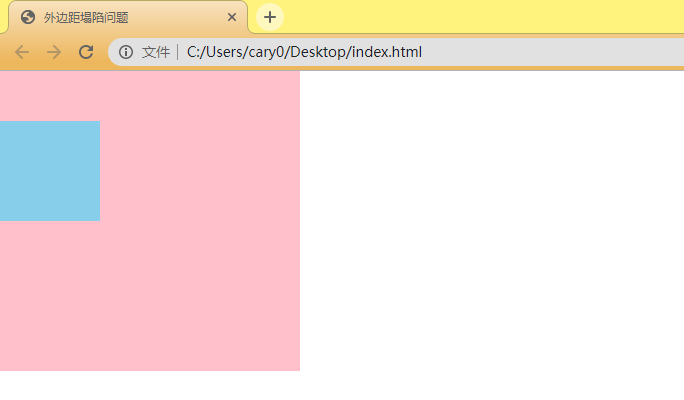
此时浏览器的效果图为:

那我们想让天蓝色的子元素距离粉色的父元素有一点距离,然后给子元素一个margin-top,代码如下:
<style> *{
margin: 0;
padding: 0;
}
.father{
width:300px;
height:300px;
background-color:pink;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
margin-top:50px;
}
</style>
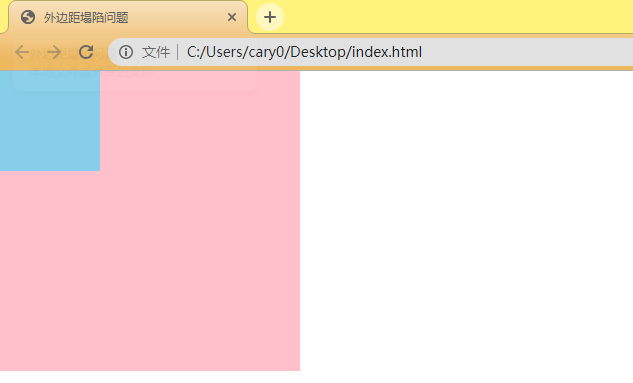
咦~~这个时候我们就会发现这不是我们想要的效果…
给子元素一个上边距,父元素也跟着有了外边距,这就是外边距塌陷,那么我们应该怎么解决这个问题呢?

解决方案:
1. 给父元素加边框border
2. 给父元素加内边距padding
3. 给父元素加overflow:hidden
<style> *{
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: pink;
/*border: 1px solid pink;*/
/*padding: 1px;*/
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
margin-top: 50px;
}
</style>
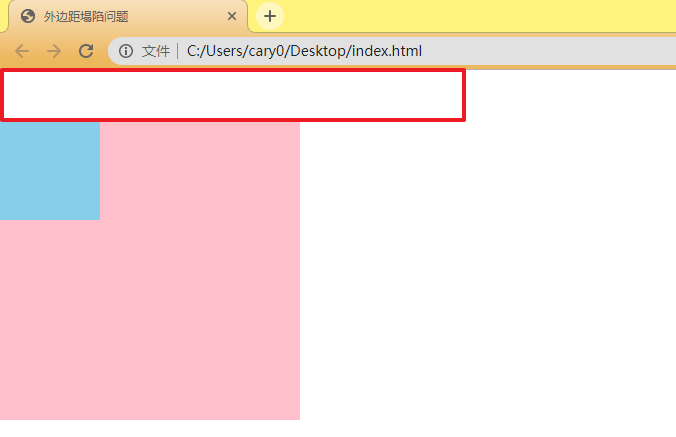
此三种方式任意一种都可以轻松解决外边距塌陷问题,效果如图下图所示:
也就达到了我们之前想要的效果,是不是美滋滋…赶紧收藏以后备用吧…