grunt 利用rename灵活修改生成目录(解决cwd不能使用通配符问题)
最近遇到一个grunt配置问题,涉及使用imagemin时需要把多个不同目录下的images文件统一压缩到一个目录下,因为要保持目录结构所以使用cwd使用通配符去匹配images目录,结果发现grunt在cwd里面不能使用通配符,研究了半天发现其实可以使用rename去灵活修改生成目录,而src里面是允许通配符的。
rename参数接收目标路径和源文件路径作为参数,而返回一个最终的文件路径即为文件最终路径(需要注意rename的优先级很低,开发中如果配置了ext等配置,rename中接收到的为处理过的数据信息!)。
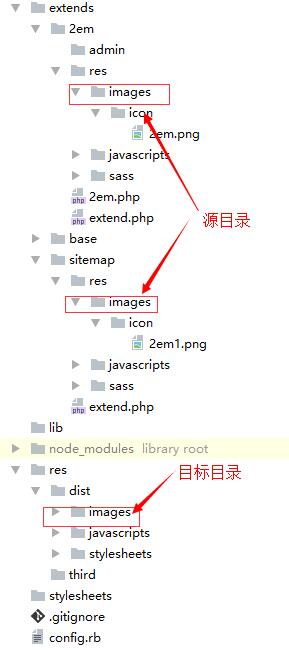
下面是目录结构:

错误的配置:
// 图片压缩
imagemin: {
dist: {
files: [{
expand: true,
cwd: 'extends/*/res/images',
src: ['**/*.{png,jpg,gif}'],
dest: 'res/dist/images'
}]
}
},
解决办法:
// 图片压缩
imagemin: {
dist: {
files: [{
expand: true,
src: ['extends/*/res/images/**/*.{png,jpg,gif}'],
dest: 'res/dist/images',
rename: function (dest, src) {
return dest + src.replace(/extends\/.*?\/res\/images/, '');
}
}]
}
},
